一般的网站后台程序都可以直接生成网站地图,如织梦、帝国等,后台都可以直接生成网站地图,步骤很简单,就不多讲了。今天笔者教大家制作的网站地图,是针对那些不能生成网站地图的程序,如ASP等。
上面说了那么多,那么网站地图到底有什么用呢?网站地图有四个好处,
1、网站地图能提高网站内容的收录
2、它能对已经被搜索引擎收录后的文章进行更新
3、它能统一网站的路径,如果网站出现两个不同的路径指向同一个页面,那么你可以提交标准的路径,可以让搜索引擎确认你网站的唯一路径。
4、它能增大蜘蛛爬取网站页面的数量,从而改进内部链接的流行度。
5、它可以清楚的告诉蜘蛛,网站那些页面是重要页面。
笔者介绍两种生成网站地图的工具,分别是SiteMap X和xml-sitemaps。SiteMap X是一款中文工具,下载安装以后就可以直接使用,非常简单,就不多介绍了,重点介绍xml-sitemaps。
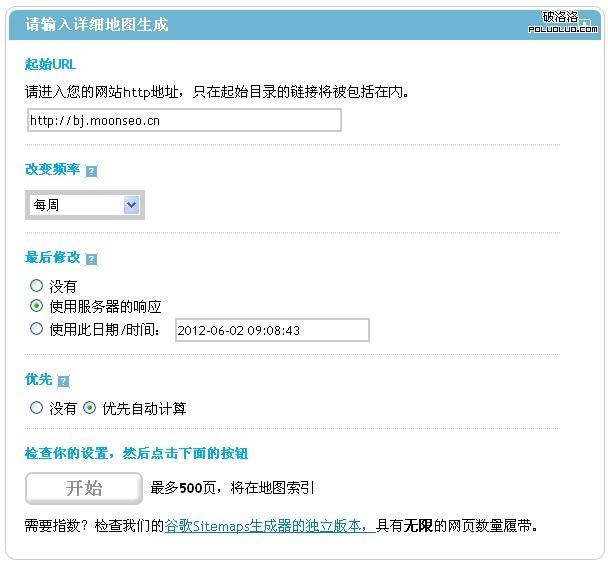
xml-sitemaps是一款在线英文工具,地址是http://www.xml-sitemaps.com/,打开地址界面如下图所示:

上图被笔者已经翻译成了中文,具体操作步骤:
1、输入网站首页地址,在“起始URL”下面输入网站首页地址
2、设置网站地图的更新时间,在“改变频率”填写“每小时、每天、每周”都可以
3、在“优先”中选择优先自动计算
4、点击“开始”按钮。
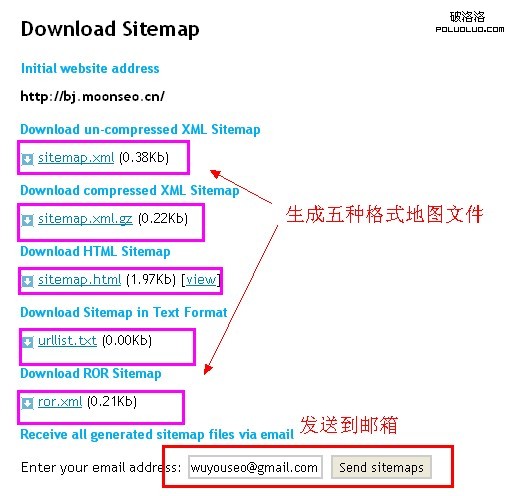
一般等待3-4分钟左右,就会生成五种不同格式网站地图,如下图所示:

众所周知,制作网站地图只需要Sitemap.xml和Sitemap.html两种格式,所以只需要把其中的Sitemap.xml和Sitemap.html下载下来即可,然后把这个文件上传到网站的根目录,最后把Sitemap.xml的路径放到robots.txt文件的最下面,这样做的好处就是当蜘蛛来网站抓取,会首先爬取网站地图。