诸位制作过烘培鸡(Homepage)的大虾们都知道,制作网页时网页背景与前景的字体配色比较麻烦的。如果背景颜色与字体颜色的搭配不合理,就会使网页效果大打折扣。如果背景色与字体色的对比度太大,就会显得太刺眼;如果对比度太小,就会使网页风格变得过于沉闷。要达最佳配色实在是麻烦之至,自定义-〉观看效果-〉不合适-〉从头来……,
到最后发现我们大部分宝贵的Time都花在了上面。不过别急,有了我的"网页配色之黄金分割法"之后,就可以大大节省你的时间了。别打!别打!我马上就进入正题了(呜……呜……)。
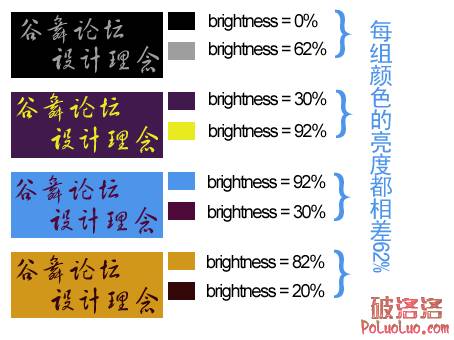
黄金分割法的基本原理是这样的:把颜色的对比度(背景与前景)调节在0.618比例附近的位置上。下面我以FrontPage 2000为例来讲解一下具体操作。
1.选择背景色(记住颜色的亮度值)。打开FrontPage 2000以后单击鼠标右键,选择"网页属性",弹出"网页属性"对话框后选择"背景"单元(或"格式"菜单下的"背景"选项),然后在背景色选项中选取你想要的任意背景色,然后确定(本例中选取橄榄绿RGB:0,128,0 亮度:60)。
2.选择前景色。选择格式-〉字体,在字体颜色中选取"其他颜色"。弹出颜色对话框后选择"自定义",弹出Windows的标准颜色对话框(如图):

3.计算亮度值。若背景色的亮度值为0-92时,将上述对话框中的亮度确定为X+148;若在148-240之间则定为X-148。然后选择任何你认为搭配合理的颜色(亮度值不变)作为前景色。选择原理如下:亮度的最大值是240,黄金分割值为240×0.618≈148,即亮度差为148为最佳对比度,因此选取的前景色与背景色亮度值至少有一位于0-92或148-240之间,其他亮度值不一选取(强烈建议)。